КАК СДЕЛАТЬ СКРИНШОТ НА КОМПЬЮТЕРЕ С ПОМЕТКАМИ
Добрый день, Друзья!
В продолжение темы как сделать скриншот на компьютере хочу дать Вам в руки несколько более мощных инструментов. Ведь, как правило, мы делаем снимок экрана, чтобы показать собеседнику что-то конкретное. А на экране в этот момент может быть куча не относящейся к делу информации.
Как привлечь внимание именно к тому, что Вы хотите показать?
- Сделать скрин конкретной области
- Подчеркнуть цветной линией
- Взять в рамочку или обвести другим способом
- Залить цветом (например, покрасить маркером)
- Указать в нужное место стрелочкой
- Подписать рядом свои соображения текстом
- Поделиться с кем-то
И сегодня мы рассмотрим 3 простых, но мощных инструмента, помогающих сделать это легко. Плюс одно расширение для браузера, позволяющее делать длинные скриншоты (на полную длину веб-страницы).
Яндекс.Браузер
Если Вы пользуетесь этим браузером, чтобы выходить в интернет, то мощные инструменты уже у Вас под руками. Давайте мы с Вами их найдем и научимся ими пользоваться.
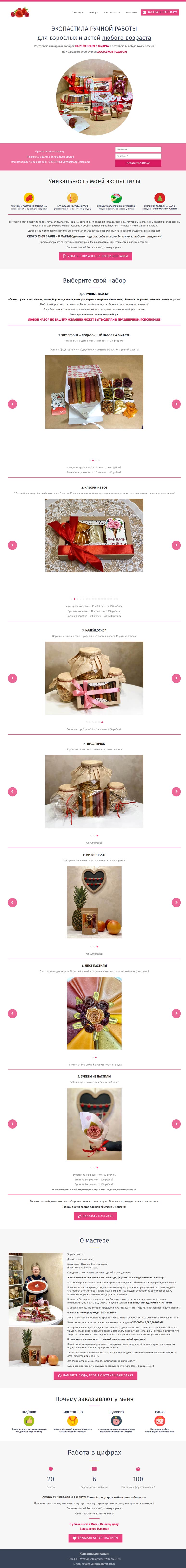
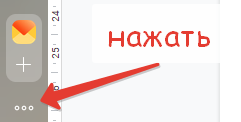
В левом нижнем углу экрана Вы видите три точки. Нажмите на них. У вас появится всплывающее меню. Выберите строку «Инструменты» и поставьте галочку напротив опции «Сделать скриншот».


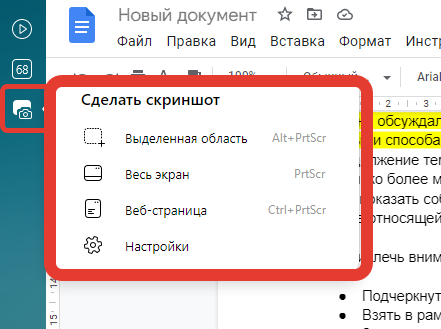
Теперь среди инструментов в верхней части левой панели появится значок, под которым скрывается целое меню.

Вы можете сделать как частичный скрин нужной Вам области (самый востребованный в жизни вариант), так и скрин всего экрана и даже всей веб-страницы.
Простой пример, для чего может пригодиться длинный скриншот — полностью сохранить созданный Вами сайт или лендинг для помещения в портфолио.
Например, вот так ➡️
Картинка выглядит мелкой, но на самом деле скриншот вполне читаемый. Вы можете убедиться в этом, сохранив и увеличив мою картинку.
Давайте рассмотрим инструменты, которые Яндекс предоставляет нам для работы со скриншотом.

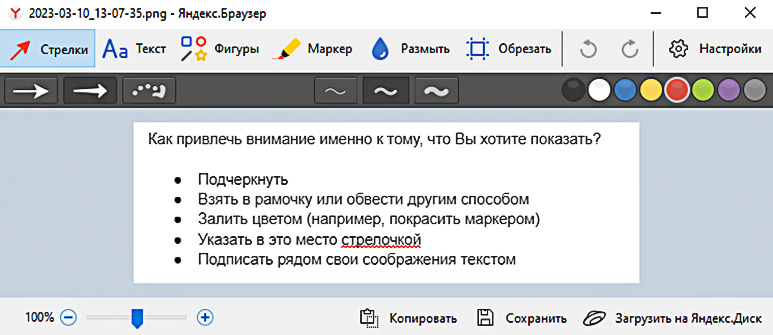
На скрине вверху по умолчанию выделено меню «Стрелки», и мы видим 3 возможных варианта — ровная стрелка, расширяющаяся к концу (более акцентная) и пунктирная (из точек). В меню цвета справа выбран красный (цвет обведен белым кружком). В середине экрана задаем толщину линии — три варианта, от тонкой до толстой.
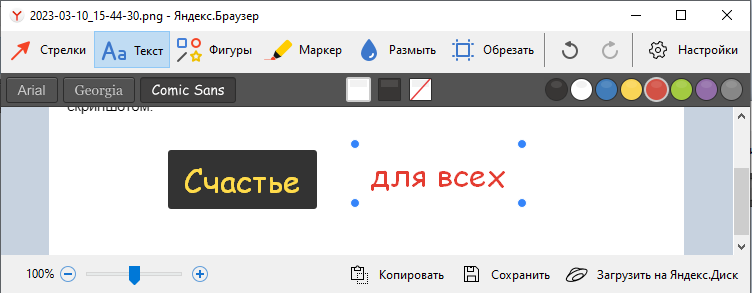
Переключимся в меню управления текстом.

В левой части выбираем один из трех шрифтов. В середине — цвет подложки под текстом, черный или белый. В правой части выбираем цвет текста, так же как и для стрелок. Показал на картинке варианты цвета текста и подложки.
Текст можно подвинуть в нужное место. Синие точечки на картинке выше как раз обозначают границы поля, которое было передвинуто.
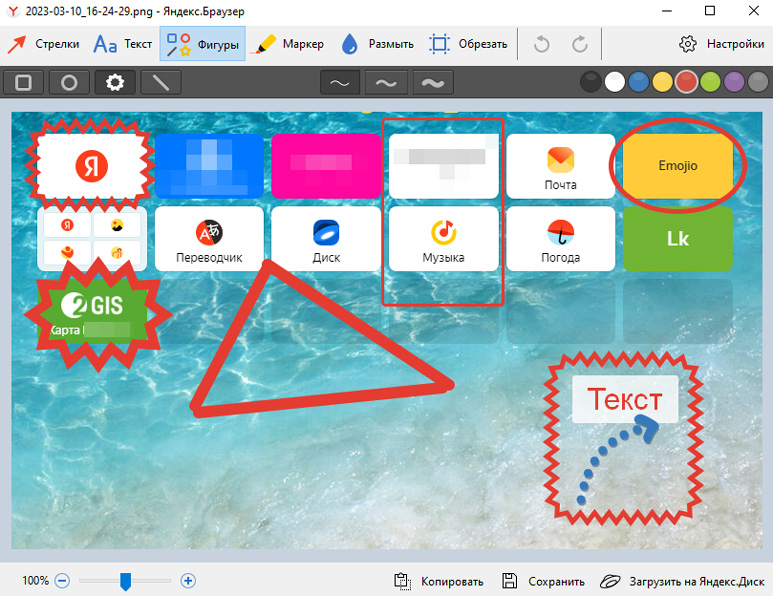
Можно выделять части картинки, обрамляя их фигурами. Давайте рассмотрим это меню подробнее.

Нам доступны фигуры: прямоугольник, овал, зубчатый прямоугольник и линия. Можем регулировать толщину линии, обрамляющей фигуру и ее цвет.
Кроме того, имеем инструмент «Маркер», который позволяет сделать цветное прозрачное выделение, как мы делаем это обычным канцелярским маркером.
Инструмент «Размытие» позволяет выделить какую-то часть картинки и сделать ее нечитаемой.
На картинке выше применено сразу несколько инструментов — фигуры разной толщины, текст, стрелка.
Внизу справа есть меню, позволяющее сохранить скриншот удобным для Вас способом.
Если Вы не пользуетесь Яндекс.Браузером, можно воспользоваться для создания скриншотов одной из специальных программ. Их существует большое количество, и можно при желании самостоятельно изучить вопрос и выбрать наиболее удобную для Вас.
Я привел в качестве примера две — из самых популярных и удобных в применении.
Lightshot
Это мой любимый инструмент, поэтому не мог не поделиться им с Вами.
Установить Lightshot можно на Windows и MacOS или в виде расширения для браузеров Chrome, Firefox, Opera.
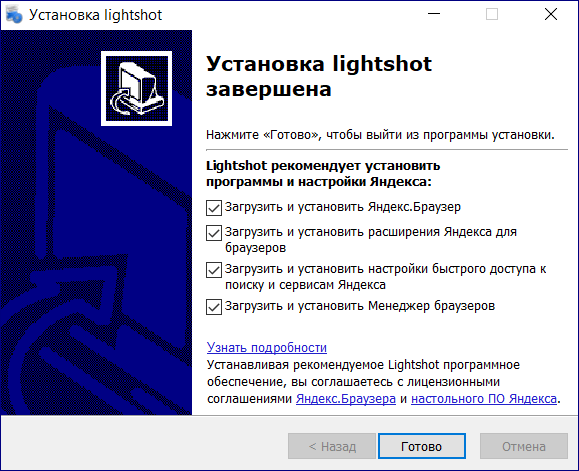
При установке программы на компьютер Вам предложат попутно установить дополнительные программы. Отнеситесь внимательно к этому предложению, и если они Вам не нужны — снимите галочки, которые стоят по умолчанию.

Программа, установленная под Windows, встраивается в интерфейс операционной системы и вызывается при нажатии кнопки PrtSc. При этом Вы выделяете нужную для сохранения область нажатием левой кнопки мыши.
Вместе с выделенным скриншотом у Вас появляется панель редактирования справа и снизу от него. Справа — инструменты работы с самим скриншотом, снизу — различные возможности сохранить и поделиться через соцсети, e-mail, мессенджеры, комментарии на форумах.

Инструментарий для работы со скриншотом лаконичный, но достаточный: прямые и произвольные линии, стрелки, прямоугольная обводка, маркер, добавление текста. Цвет рабочих инструментов можно свободно выбрать из полной цветовой палитры.
По окончании работы Вы можете сохранить скриншот на компьютер или в облако, или сразу поделиться им, не сохраняя у себя. Используйте для этого возможности нижней панели инструментов.
Joxy
Программу нужно скачать здесь и установить на компьютере. Вам понадобится зарегистрироваться. На этой же странице размещено обучающее видео по установке и работе с программой. Вы сможете сделать все по шагам.

Joxy позволяет сделать скриншот выделенной области или всего экрана.
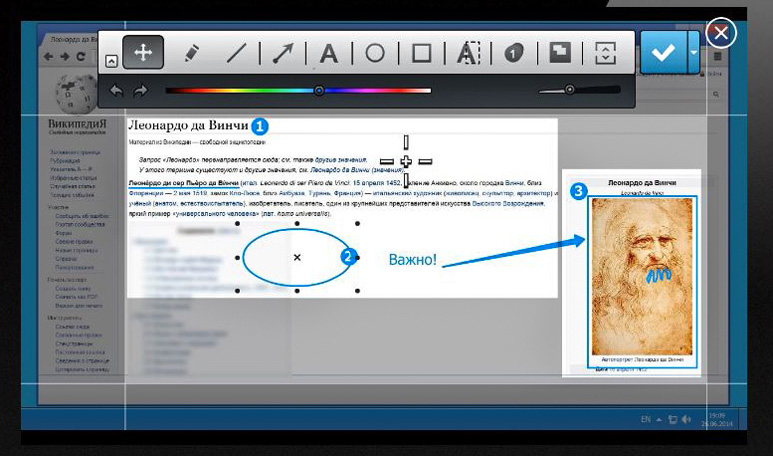
Чтобы сделать скриншот выделенной зоны, зажмите левую кнопку мыши, протащите до конца нужной области и отпустите. Появится панель инструментов.
Набор возможностей во многом стандартный, но при этом возможно регулирование толщины линий и величины текста. Мы можем нанести на скриншот прямые и произвольные линии, фигуры (овал и прямоугольник), стрелки, текстовые надписи. Можем сделать выделение маркером, размытие частей картинки, которые Вы не хотите показывать.
Есть инструмент, позволяющий выделить части картинки, на которых Вы хотите сосредоточить внимание зрителя, затемнив остальное поле.
Кроме того, у Joxy есть возможность, которая выделяет ее среди многих других скриншотеров. С помощью нумерации Вы сможете на одной картинке задать целую программу действий по шагам.

Готовый скриншот можно сохранить на сервер Joxy, скачать на свой компьютер или сразу поделиться им в соцсетях или множеством других способов.
Если Вы передумали сохранять скриншот, нажмите Esc, а потом подтвердите, что Вы хотите отказаться от сохранения.
Как пользоваться инструментами программы Вы можете посмотреть в учебном видео на главной странице сервиса, где Вы ее скачали.
В дополнение к предыдущим расскажу про инструмент, позволяющий делать длинные (или еще их называют панорамные) скриншоты.
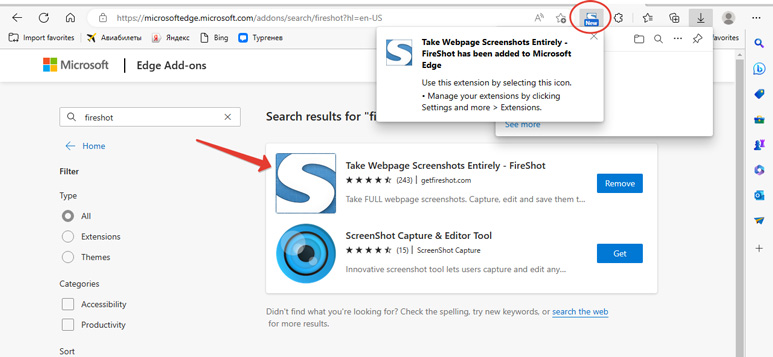
FireShot
Это плагин (дополнительное расширение) к браузеру. Может работать с Opera, Google Chrome, Firefox, Edge, Internet Explorer, Brave, Seamonkey, Pale Moon, Yandex и Vivaldi. Вам нужно установить его один раз, найдя среди доступных расширений, и затем использовать по нажатию на иконку, которая встроится в верхнюю панель меню браузера.
Покажу на примере поиска программы и установки в браузере MS Edge:

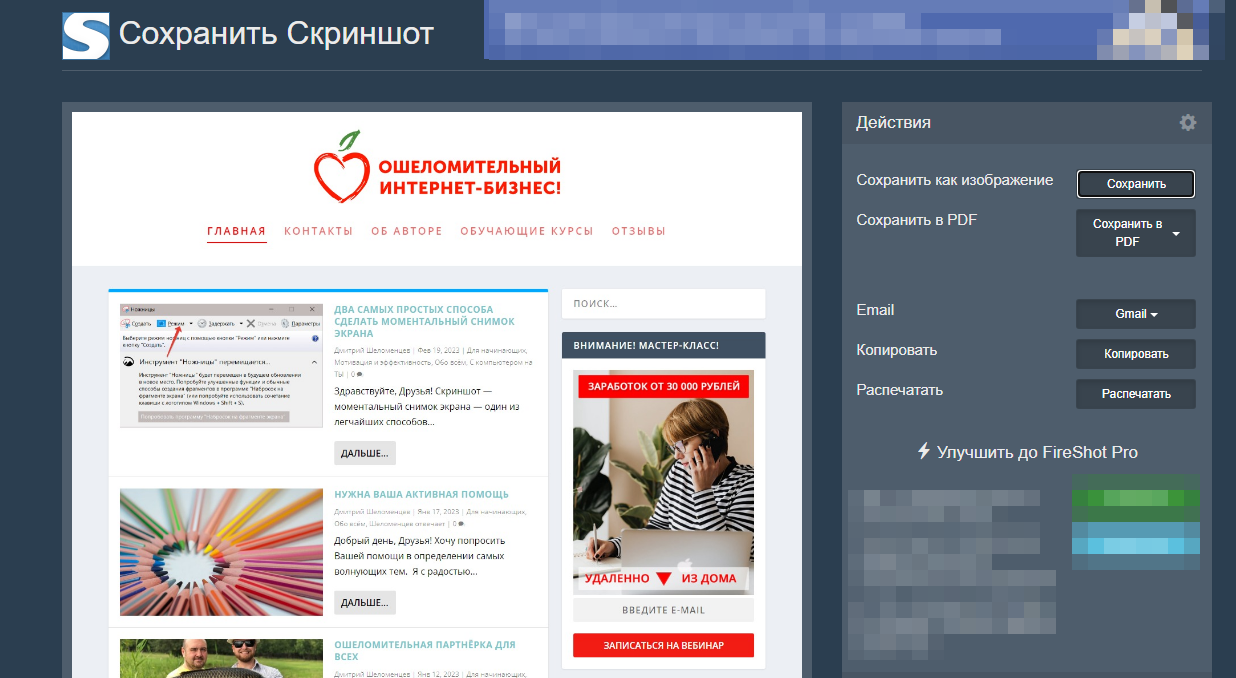
Когда Вам нужно сохранить целую веб-страницу, Вы встаете на нее и нажимаете на иконку FireShot. Он сохраняет нужную страницу (иногда это занимает у него некоторое время) и предлагает выбрать формат для записи (в виде изображения .png или в виде .pdf файла).

После создания, Вы можете распечатать ваш скриншот, отправить его по E-mail, либо скопировать куда-то.
Надеюсь, теперь все Ваши задачки по сохранению экрана, его части или даже полной веб-страницы Вы сможете успешно и легко решить.
Хотите получить больше интересных навыков и узнать о лучших онлайн-профессиях?
Приходите на мой 5-дневный бесплатный мастер-класс >>>